Als Programmierer wissen Sie, dass die richtigen Tools einen großen Unterschied in Ihrer Produktivität ausmachen können. Das Gleiche gilt für Ihren Webbrowser. Mit den richtigen Erweiterungen können Sie effizienter arbeiten und mehr erledigen. Hier sind einige der besten Chrome-, Firefox- und Edge-Erweiterungen für Programmierer.
1. Chrome DevTools: Dies ist eine unverzichtbare Erweiterung für jeden Programmierer, der Chrome verwendet. Es bietet eine Vielzahl von Tools zum Debuggen, Authoring und Profiling Ihrer Webanwendungen. 2. Firebug: Diese Erweiterung ist für Programmierer, die Firefox verwenden, unerlässlich. Es bietet eine Vielzahl von Tools zum Debuggen und Beheben von Fehlern in Ihren Webanwendungen. 3. Web Developer Toolbox: Diese Erweiterung ist ein Muss für jeden Webentwickler. Es bietet eine Vielzahl von Tools zum Erstellen, Debuggen und Optimieren Ihrer Webanwendungen. 4. Edge DevTools: Diese Erweiterung ist ein Muss für jeden Programmierer, der Edge verwendet. Es bietet eine Vielzahl von Tools zum Debuggen, Authoring und Profiling Ihrer Webanwendungen.
Dies sind nur einige der vielen großartigen Erweiterungen, die Programmierern zur Verfügung stehen. Mit den richtigen Tools können Sie effizienter arbeiten und mehr erledigen.
Der Entwickler oder das Programm verbringt genauso viel Zeit im Browser wie in der IDE. Um Ihnen beim Programmieren zu helfen, haben wir eine Liste mit einigen der besten Chrome-, Firefox- und Edge-Erweiterungen für Programmierer . Alle diese Erweiterungen sind kostenlos, und wenn Sie Code schreiben oder schreiben möchten, versuchen Sie, Ihrem Browser ein paar Erweiterungen aus der Liste hinzuzufügen.

Chrome-, Firefox- und Edge-Erweiterungen für Programmierer
Nachfolgend finden Sie die besten Chrome-, Firefox- und Edge-Erweiterungen für Programmierer.
- Web-Entwickler
- Usersnap
- Reagieren Sie das Entwicklertool
- Wappalyzer - Erweiterung zur Website-Analyse
- Code Cola - Quellcode-Viewer-Erweiterung
Lassen Sie uns im Detail darüber sprechen.
1] Webentwickler

Windows-Speicherfehler 0x80070057
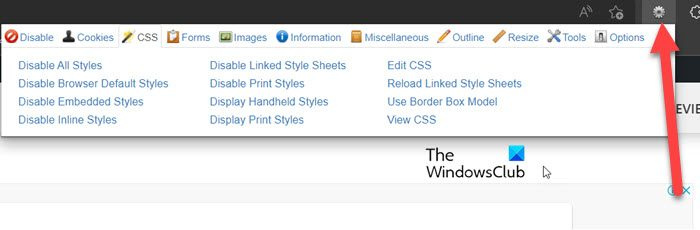
Web Developer ist eine der besten Entwicklererweiterungen für Chrome-, Firefox- und Edge-Benutzer. Dieser Browser fügt Ihrem Browser eine Symbolleiste hinzu, die beim Anklicken eine Reihe von Tools anzeigt, die Sie auf der Webseite verwenden können.
Es gibt verschiedene Kategorien wie „Deaktivieren“, „Cookies“, „CSS“, „Bilder“, „Formen“, „Gliederung“, „Info“, „Verschiedenes“ und „Größe ändern“. Wenn Sie zu einer Kategorie gehen, gibt es verschiedene Tools, z. B. die Möglichkeit, CSS zu bearbeiten, CSS anzuzeigen usw.
Diese Erweiterung ist ursprünglich für Chrome-Benutzer gedacht, aber da Edge auf Chrome basiert, funktioniert die Erweiterung auch damit. Sie müssen lediglich Erweiterungen von anderen Websites zulassen. ZU Webentwickler herunterladen gehe zu chrome.google.com wenn Sie Chrome oder Edge verwenden, oder gehen Sie zu addons.mozilla.org Verwenden Sie in diesem Fall Firefox.
2] Benutzerdefinierte Bindung
Mit dieser Erweiterung können Sie Fußnoten auf jeder beliebigen Website erfassen oder erstellen. Sie können diese Erweiterung verwenden, um Feedback von Benutzern zu erhalten oder Fehler in Ihrem Projekt aufzuspüren. Wenn Sie also ein Entwickler sind, kann dies sehr praktisch sein, Sie können Feedback sammeln und es dann verwenden, um Ihren Code zu verbessern.
So wechseln Sie das Verzeichnis in cmd Windows 10
Der erfasste Inhalt kann mit dem Usersnap-Projekt angezeigt werden. Darüber hinaus können Sie Usersnap mit verschiedenen Projektmanagement-Software wie JIRA, Slack usw. verbinden.
Nachfolgend finden Sie Links zum Herunterladen von Usersnap für Ihren spezifischen Browser.
- Edge und Chrom : chrome.google.com
- Feuerfuchs : addons.mozilla.org
3] Entwicklertools reagieren

Die React-Erweiterung stellt Ihnen eine React-JavaScript-Bibliothek für eine Website zur Verfügung. Ohne Zweifel ist dies eine der besten Erweiterungen für JavaScript-Programmierer. Hier sehen Sie die Reaktionsbäume, einschließlich der Komponentenhierarchie, Eigenschaften und einiger anderer wichtiger Dinge. Wenn Ihnen diese Erweiterung gefällt und Sie sie für Ihre herunterladen möchten Chrom oder Kante Browser, gehen Sie zu chrome.google.com Und addons.mozilla.org für Feuerfuchs Benutzer.
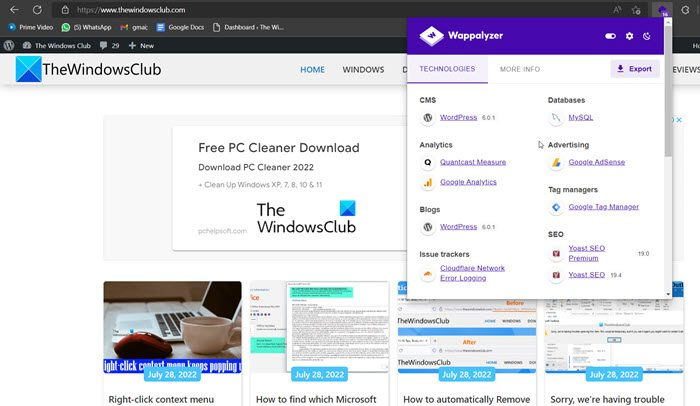
4] Wappalyzer - Website-Analyzer-Erweiterung

Wappalyzer ist eine gute Wahl, wenn Sie gerne Websites erkunden und wissen möchten, welche Technologien sie verwenden. Wenn diese Erweiterung verwendet wird, erhalten Sie eine Liste aller auf dieser Website verwendeten Technologien. Außerdem ist es ziemlich einfach zu bedienen, Sie müssen nur zum Dashboard-Bereich gehen, auf die Wappalyzer-Erweiterung klicken und dann überprüfen, welche Technologie zum Erstellen dieser Website verwendet wird. Sie können auch die Tabelle der verwendeten Technologien herunterladen, indem Sie auf die Schaltfläche „Exportieren“ klicken.
Damit können Sie sich auf Interviews mit großen Produktunternehmen wie Amazon, Google und Microsoft vorbereiten. Also, wenn Ihnen diese Erweiterung gefällt, gehen Sie zu chrome.google.com für Edge- und Chrome-Browser sowie für addons.mozilla.org für Feuerfuchs Benutzer.
5] Code Cola - Quellcode-Viewer-Erweiterung
Last but not least haben wir Code Cola, eine Erweiterung zum Anzeigen von Quellcode. Mit dieser Erweiterung können Sie den Quellcode einer beliebigen Website überprüfen und dann den integrierten CSS-Editor verwenden, um den Code zu schreiben. Wenn Sie ein Webentwickler sind, sollten Sie diese Erweiterung unbedingt ausprobieren. Wenn Sie diese Erweiterung für Chrome oder Edge herunterladen möchten, folgen Sie bitte dem Link chrome.google.com .
Ich hoffe, Sie haben jetzt genug Werkzeuge in Ihrem Arsenal, um mit dem Programmieren zu beginnen.
Lesen: Was ist Microsoft Dev Box und wie kann ich es abonnieren?
Ist Microsoft Edge für Webentwickler geeignet?
Microsoft Edge überholt Internet Explorer schnell, aber es hat immer noch viele gute Browser, mit denen es konkurrieren kann. Microsoft-Entwickler haben jedoch viel Mühe in die Entwicklung von Webentwicklertools für Microsoft Edge Chromium gesteckt. Es hat viele Werkzeuge nicht nur für die Entwicklung und Struktur, sondern auch für das Website-Design. Wir empfehlen Ihnen, die Liste der devtools in Microsoft Edge zu überprüfen, um mehr über diesen Browser und seine Features zu erfahren.
Lesen: Tipps und Tricks zum Microsoft Edge-Browser
Ist Edge mit Chrome-Erweiterungen kompatibel?
Ja, Chrome-Erweiterungen funktionieren in Edge. Da sowohl Edge als auch Chrome auf Chromium basieren, haben sie eine ziemlich flexible Umgebung. Um jedoch Chrome-Erweiterungen in Edge zu verwenden, müssen Sie auf das Symbol klicken Erweiterungen von anderen Websites zulassen Taste, wenn Sie dazu aufgefordert werden.
Das ist alles!
Kantensymbol fehlt
Lesen Sie auch: Beste Discord-Server für Programmierer, denen sie beitreten können.


![Photoshop braucht ewig zum Speichern [Fix]](https://prankmike.com/img/photoshop/80/photoshop-is-taking-forever-to-save-fix-1.png)