Als IT-Experte werde ich oft gefragt, wie man in Photoshop einen Hyperlink zu einem JPEG-Bild hinzufügt. Hier ist ein kurzer Überblick darüber, wie es geht. Öffnen Sie zunächst das Bild in Photoshop. Wählen Sie dann den Bereich aus, den Sie verlinken möchten. Klicken Sie dazu auf das Werkzeug „Auswählen“ in der Symbolleiste und klicken und ziehen Sie dann, um eine Auswahl zu erstellen. Sobald Sie die Auswahl getroffen haben, klicken Sie auf die Schaltfläche „Hyperlink erstellen“ in der Symbolleiste. Dadurch wird das Dialogfeld „Hyperlink einfügen“ geöffnet. Im Dialogfeld „Hyperlink einfügen“ müssen Sie die URL, zu der Sie verlinken möchten, in das Feld „Link zu“ eingeben. Klicken Sie dann auf die Schaltfläche „OK“. Das ist es! Sie haben jetzt einen Hyperlink zu Ihrem JPEG-Bild hinzugefügt.
Wollen Anklickbaren Weblink zu JPG erstellen ? Photoshop ist die vielseitige Grafikbearbeitungssoftware von Adobe. Photoshop kann verwendet werden, um eine Menge Arbeit zu erledigen, die über herkömmliche Grafikaufgaben hinausgeht. Vielleicht erstellen Sie eine Website und möchten Fotos mit Links hinzufügen. Photoshop kann verwendet werden, um einen Hyperlink zu JPEG-Bildern hinzuzufügen. Wenn du Hinzufügen eines Hyperlinks zu einem Bild mit Photoshop , Photoshop stellt auch HTML-Code bereit, damit das Bild auf Ihrer Website eingebettet werden kann.

So fügen Sie einem JPEG-Bild in Photoshop einen Hyperlink hinzu
Hinzufügen eines Hyperlinks zu einem JPEG in Photoshop kann für das gesamte Bild oder einen Teil des Bildes durchgeführt werden. Die Möglichkeit, Bilder in Photoshop zu verlinken, eignet sich hervorragend zum Hinzufügen von Bildern zu Websites. E-Commerce von anderen Websites, die Bilder verwenden, kann diese Bilder anklickbar machen. Sie können Webseiten in Photoshop auch als einzelnes Bild erstellen und dann Links hinzufügen. So lässt sich mit Photoshop eine Webseite schön gestalten. Notwendige Schritte:
- Bild vorbereiten
- Hyperlinks hinzufügen
- Halten
1] Bild vorbereiten
Öffnen Sie das Bild in Photoshop, indem Sie zu gehen Datei eine Menge offen oder durch Anklicken Strg + Î . Du wirst sehen offen Dialogfenster. Suchen Sie ein Bild, klicken Sie darauf und drücken Sie offen . Sie können ein Bild auch öffnen, indem Sie es auf Ihrem Computer suchen, dann mit der rechten Maustaste darauf klicken und es auswählen Offen von und Wahl Adobe Photoshop . Eine andere Möglichkeit, ein Bild in Photoshop zu öffnen, besteht darin, das Bild zu finden und es anzuklicken und in Photoshop zu ziehen. 
Dies ist das Bild, zu dem die Hyperlinks hinzugefügt werden. Das Bild ist ein Banner für die Bäckerei-Website.
Das Bild, zu dem Sie einen Hyperlink erstellen möchten, kann das Bild sein, an dem Sie gerade arbeiten. Gestalten Sie das Bild in beiden Fällen attraktiv und dennoch informativ, damit es die Aufmerksamkeit der Benutzer auf sich zieht. Das geöffnete Bild kann bearbeitet und Wörter hinzugefügt werden klicken Sie hier oder etwas, das den Benutzern sagt, dass sie klicken sollen.
Sie können das gesamte Bild anklickbar machen oder nur einen Teil davon. Wenn Sie ein geöffnetes Bild bearbeiten, um es zu einem Link zu machen, können Sie einfach schreiben klicken Sie hier darauf oder etwas, das den Benutzern sagt, dass sie klicken sollen.
So ändern Sie den PowerPoint-Hintergrund
Wenn Sie in Photoshop eine Webseite erstellen, die Sie anklickbar machen möchten, müssen Sie sie erstellen und als Bild speichern. Dann müssen Sie entscheiden, wo Sie anklickbar sein möchten. Dies waren normalerweise Schaltflächen, Bilder, Logos und andere anklickbare Teile einer Webseite. Ich füge Hyperlinks zu einem in Photoshop erstellten Bild hinzu, indem ich die Photoshop-Datei als JPEG speichere, dann die JPEG-Datei in Photoshop öffne und die Links hinzufüge.
2] Hyperlink hinzufügen
Wenn Sie mit der Vorbereitung Ihres Bildes fertig sind und mit seinem Aussehen zufrieden sind, können Sie mit dem nächsten Schritt fortfahren. Definieren Sie den Teil oder die Teile des Bildes, zu dem Sie einen Hyperlink erstellen möchten. Es wäre eine gute Idee, Ihr fertiges Bild oder Ihre Webseite als Photoshop-PSD-Datei zu speichern. Auf diese Weise können Sie bei Bedarf Änderungen am Bild vornehmen. Sie können dann eine Kopie des Bildes in einem anderen Dateiformat speichern, um einen Hyperlink hinzuzufügen. Da das Bild im Web verwendet wird, ist es am besten, es als JPEG zu speichern und dann einen Hyperlink hinzuzufügen. Sie können Schaltflächen, Text, Symbole oder alles andere hinzufügen, zu dem Sie einen Hyperlink erstellen möchten.
Bild schneiden
Nachdem Sie das Bild fertig und alles an seinem Platz haben, ist es an der Zeit, den Hyperlink hinzuzufügen. Bevor dies geschehen kann, müssen Sie die Teile des Bildes, zu denen Sie einen Hyperlink erstellen möchten, in Scheiben schneiden. 
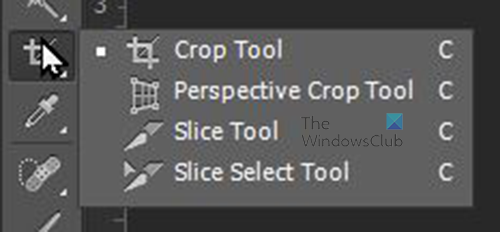
Gehen Sie zur linken Symbolleiste und suchen Sie das Slice-Tool, es befindet sich im selben Popup-Menü wie das Crop-Tool. Wenn Sie das Slicer-Tool nicht sehen, halten Sie es gedrückt Werkzeuge zum Schneiden bis Sie das Popup-Menü sehen, dann können Sie zur Auswahl klicken Werkzeug schneiden .
Nachdem Sie das Slicer-Werkzeug ausgewählt haben, können Sie alles im Bild einkreisen, das Sie mit einem Hyperlink versehen möchten.
Kreisen Sie einfach ein Bild, einen Text, ein Symbol, eine Schaltfläche oder was auch immer Sie hervorheben möchten ein. Klicken Sie auf ein Element und ziehen Sie es diagonal, und Sie sehen ein Kästchen mit einer Zahl und einigen Linien. Jedes hergestellte Fragment hat eine Nummer. Sie können die Slice-Markierung mit den Pfeiltasten auf Ihrer Tastatur im Bild verschieben, um sie anzupassen. Sie können den Schnittrahmen um ein Element auch vergrößern oder verkleinern, indem Sie mit der Maus über die Seite fahren, bis ein Doppelpfeil erscheint, dann klicken und ziehen.
Microsoft zertifizierte berufliche Vorteile
In diesem Artikel 'Klicken Sie für weitere Informationen' und die Kochmütze wird verlinkt, je nachdem, was Sie möchten, können Sie Hyperlinks zu anderen Artikeln hinzufügen. der Chef hat es kann einen Hyperlink zur Homepage geben, so dass der Benutzer jedes Mal, wenn er darauf klickt, zur Homepage gelangt. Klicken Sie für weitere Informationen kann mit einer Seite mit zusätzlichen Informationen über den Verkauf oder andere Informationen verknüpft werden, die der Benutzer finden soll.
Um einen Hyperlink an mehreren Stellen in einem Bild hinzuzufügen, zeichnen Sie einfach mit dem Slicer-Werkzeug jeden Bereich einzeln nach. Sie können jedem Snippet dieselbe URL oder eine andere URL hinzufügen.

Dies ist das Bild mit den gezeigten Fragmenten. Die Kochmütze und die Schaltfläche „Weitere Informationen“ sind die verlinkten Teile. Das Bild hat jedoch Linien, die es aussehen lassen, als wäre es in einen Tisch geschnitten worden. Dies liegt daran, dass das Bild tatsächlich in Scheiben geschnitten und in einer Tabelle platziert wird, und das HTML sie dann zusammen auf der Webseite speichert.
Cortana ausgesetzt
URL hinzufügen

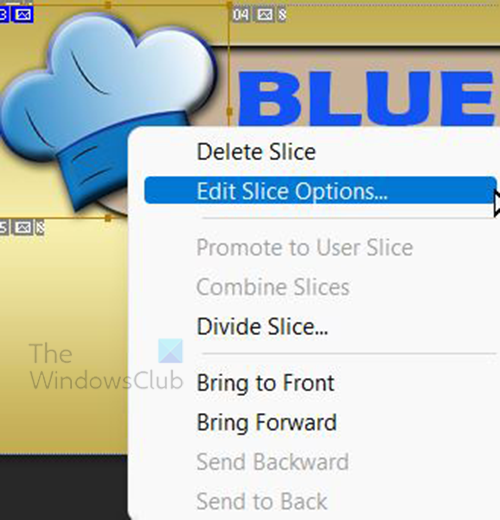
Nachdem die Snippets erstellt wurden, ist es an der Zeit, die URL zu den Snippets hinzuzufügen. Klicken Sie mit der rechten Maustaste auf die Snippets, auf die Sie verweisen, und wählen Sie sie aus Fragmentoptionen ändern .

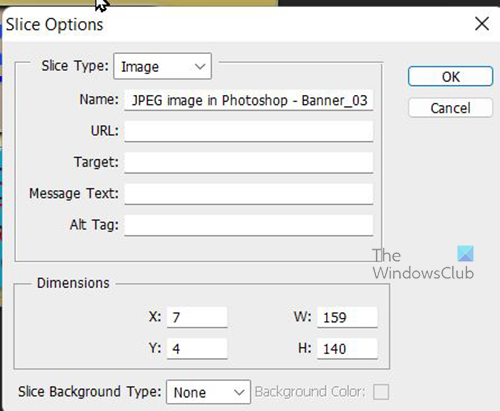
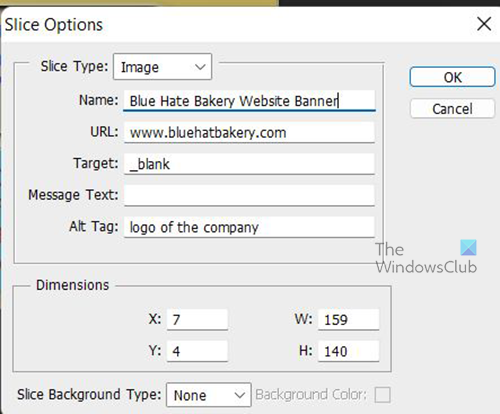
Slice-Optionen Ein Dialogfeld zum Hinzufügen von Informationen wird angezeigt. Du kannst hinzufügen Name Bilder und URL-Adresse auf die Sie möchten, dass der Benutzer umgeleitet wird, wenn er klickt. Wenn Sie möchten, dass der Link in einem neuen Tab geöffnet wird, geben Sie ein _leer IN Ziel Feld. Um den Link für Sehbehinderte leicht zugänglich zu machen, fügen Sie beschreibenden Text hinzu Nimm alles Feld. Wenn Sie mit der Eingabe der Informationen fertig sind, drücken Sie BUSSGELD um die Informationen zu bestätigen und das Fenster zu schließen. Sie würden den Schritt für alle Slices wiederholen.

Dies ist ein Beispiel dafür, wie das Dialogfeld „Slicing-Optionen“ gefüllt wird.
3] Speichern
Nachdem das Bild vorbereitet und die Hyperlinks hinzugefügt wurden, ist es an der Zeit, es zu speichern, damit es auf der Website verwendet werden kann. Zum Speichern gehen Sie zu Datei Dann Fürs Web speichern oder klicken Alt + Umschalt + Strg + S . In einigen Versionen von Photoshop müssen Sie zu „Datei“ und dann zu „Datei“ gehen Für Web speichern (Legacy) .

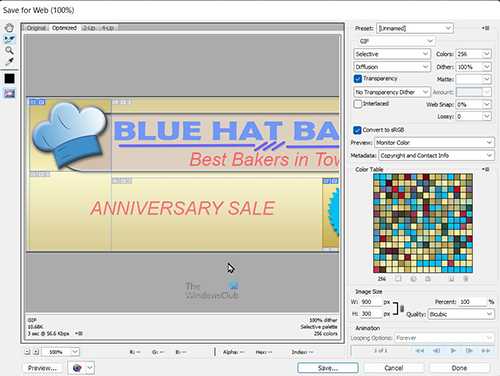
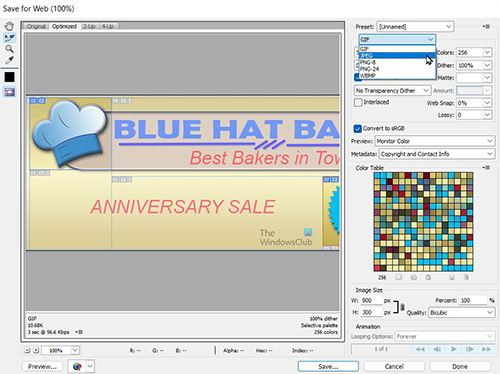
Das Dialogfeld „Für Web speichern“ wird angezeigt.

Windows 10 kann kein Microsoft-Konto hinzugefügt werden
Oben wo es ist gif , klicken Sie auf den Dropdown-Pfeil und wählen Sie aus JPEG . Dadurch wird die Ausgabe als JPEG gespeichert. JPEG ist aufgrund seiner geringen Größe und der Tatsache, dass Photoshop die Datei als Bitmap gespeichert hat, das beste Bildformat für das Internet. Rasterbilder eignen sich am besten für das Web. Wenn es fertig ist, klicken Sie Halten im unteren Teil Dialogfeld „Für Web speichern“. .

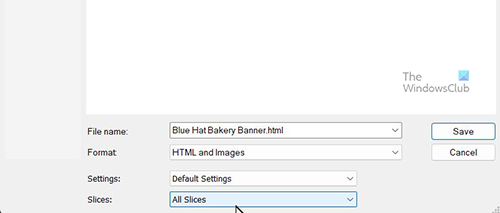
Dies wird geöffnet Optimiert als Fenster speichern . Gehe zu Format und wähle HTML und Bild als Dateiformat. Sie werden feststellen, dass die Dateinamenerweiterung in .html geändert wurde. Photoshop speichert die HTML-Datei mit Hyperlinks zu den Bildern sowie die Bilder selbst. Sie wählen aus, wo Sie den Ordner speichern möchten.
Wenn Sie als HTML speichern, speichern Sie mehrere Dateien und Ordner. Es gibt eine HTML-Datei, die wie der Standardbrowser aussieht. Es wird auch einen Ordner mit geschnittenen Bildstücken geben. Keine Sorge, der HTML-Code übernimmt alle Teile der Webseite.
Stellen Sie beim Speichern von Dateien sicher, dass die HTML-Datei und der Bildordner am selben Speicherort gespeichert sind. Die HTML-Datei wird über den Speicherort der Datei mit Bilddateien verknüpft. Möglicherweise müssen Sie einen Ordner erstellen, um sie zusammenzuhalten. Wenn Sie fertig sind, klicken Sie Halten .
Wenn Sie mit dem Speichern fertig sind, navigieren Sie zu dem von Ihnen gewählten Speicherort und Sie sehen die HTML-Datei und den Ordner „Bilder“. Wenn Sie auf eine HTML-Webseite klicken, werden Sie sehen, dass sich das Bild als Webseite öffnet und die Links anklickbar sind. Sie leiten Sie jedoch nicht zu einer Webseite oder ins Internet weiter, sondern sagen lediglich, dass die Dateien nicht verfügbar sind. Dies liegt daran, dass die Dateien von der aktiven Webseite isoliert sind.
Wenn Sie den HTML-Code sehen möchten, können Sie mit der rechten Maustaste auf die HTML-Datei klicken und „Mit Notepad öffnen“ auswählen



![Bildschirmflackern beim Anpassen der Lautstärke auf einem Windows-PC [Fix]](https://prankmike.com/img/display/5A/screen-flickering-when-adjusting-volume-on-windows-pc-fix-1.png)