Als IT-Experte ist eines der wichtigsten Dinge, die Sie tun können, um sicherzustellen, dass Ihre Website optimal aussieht, sie auf verschiedenen Bildschirmgrößen und Auflösungen zu testen. Auf diese Weise können Sie potenzielle Probleme frühzeitig erkennen und sicherstellen, dass Ihre Website unabhängig vom Gerät, auf dem sie angezeigt wird, gut aussieht. Es gibt verschiedene Möglichkeiten, wie Sie Ihre Website testen können. Eine besteht darin, einfach die Größe Ihres Browserfensters zu ändern und zu sehen, wie Ihre Website reagiert. Dies kann Ihnen eine schnelle Vorstellung davon geben, wie Ihre Website auf verschiedenen Bildschirmgrößen aussehen wird, aber es ist keine perfekte Simulation. Eine weitere Option ist die Verwendung eines webbasierten Simulators, der Ihnen zeigt, wie Ihre Website auf verschiedenen Geräten aussehen wird. Dies kann eine genauere Testmethode sein, kann jedoch etwas zeitaufwändiger sein. Welche Methode Sie auch wählen, das Testen Ihrer Website auf verschiedenen Bildschirmgrößen und Auflösungen ist ein wichtiger Teil des Entwicklungsprozesses. Auf diese Weise können Sie potenzielle Probleme frühzeitig erkennen und sicherstellen, dass Ihre Website unabhängig vom Gerät, auf dem sie angezeigt wird, gut aussieht.
Wenn Sie ein Webmaster sind oder einen Blog oder eine Website besitzen, haben Sie vielleicht versucht, sie mit verschiedenen Bildschirmgrößen und Auflösungen zu testen. Wenn nicht, dann muss ich sagen, dass es im Allgemeinen eine gute Idee ist, zu sehen, wie Ihre Website bei verschiedenen Bildschirmauflösungen aussieht, insbesondere wenn Sie responsives Design verwenden, damit Sie sicherstellen können, dass sie bei verschiedenen Bildschirmauflösungen gut aussieht.
Die meisten führenden Websites verwenden heute responsives Webdesign, das sich hervorragend für Desktop-, Tablet- und mobile Bildschirme eignet. Wenn wir von Bildschirmauflösung sprechen, bedeutet dies die Klarheit der auf Ihrem Bildschirm angezeigten Bilder und Texte. Wenn die Auflösung Ihres Geräts höher ist, z. B. 1600 x 1200 Pixel, passen Bilder und Text gut auf den Bildschirm und erscheinen schärfer. Ebenso passen auf Geräten mit einer geringeren Bildschirmauflösung, wie z. B. 800 x 600 Pixel, weniger Website-Elemente auf den Bildschirm und wirken größer.
Testen Sie Ihre Website auf verschiedenen Bildschirmgrößen und Auflösungen
Wenn Sie sich fragen, wie Sie eine Website auf Bildschirmen unterschiedlicher Größe und Auflösung testen können, lassen Sie mich Ihnen sagen, dass es verschiedene Tools für dasselbe gibt. Ich habe versucht, die am häufigsten verwendeten Tools in diesen Artikel aufzunehmen.
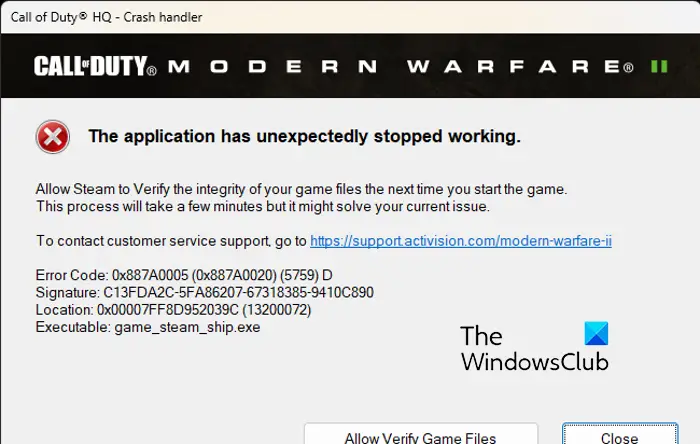
Fehler 0x8004010f
quirktools.com/screenfly
Es ist einer der am häufigsten verwendeten Online-Auflösungstester, da es viele Bildschirmauflösungen unterstützt, darunter Fernseher, Tablets, Mobiltelefone, Laptops und Desktops mit unterschiedlichen Auflösungen. Mit Screenfly können Sie Ihre Website auch auf benutzerdefinierte Bildschirmgrößen überprüfen. Es hat auch eine „Teilen“-Option, um die Ergebnisse des Auflösungstests zu teilen. 
Um es zu verwenden, müssen Sie nur Ihre Website-URL hinzufügen und auf die Schaltfläche „Los“ klicken. Das Tool zeigt innerhalb von Sekundenbruchteilen Ergebnisse für:
- Desktop mit unterschiedlichen Auflösungen
- Smartphones (Motorola RAZR V3m, Motorola RAZR V8, BlackBerry 8300, Apple iPhone 3&4, LG Optimus S, Samsung Galaxy SII, Asus Galaxy 7, Apple iPhone 5, Samsung Galaxy SIII)
- Tablets (Kindle Fire, Kindle Fire HD 7

![So verzerren und verwandeln Sie mehrere Wörter in Illustratorif(typeof ez_ad_units!='undefined'){ez_ad_units.push([[728,90],'thewindowsclub_com-box-2](https://prankmike.com/img/adobe/EF/how-to-warp-and-convert-multiple-words-to-one-shape-in-illustratorif-typeof-ez-ad-units-undefined-ez-ad-units-push-728-90-thewindowsclub-com-box-2-ezslot-0-692-0-0-if-typeof-ez-fad-position-u)